Some of you might not have realized this but Google Panda Update on Small Sites (Hummingbird) took placed approximately on 21st August 2013. Yes, it happened and I’m not joking.
This basically went live right after Matt Cutts gave a quick shout on Twitter as seen below:
According to my sources, this particular Google Panda Update (Hummingbird) was reported not a few but from all of the major SEO blogs in the world. However, there was no comment given by Google on the matter.
Latest update by Google on 26th September 2013 on the update as below:
Google announced the Hummingbird update. We believe this update maybe associated with what we’re calling the Panda Small Sites update.
Q: How big a change is Hummingbird? Singhal (a Google engineer) says it’s as big as the change to the last algorithm, known as Caffeine. It happened about a month ago (late August).
Q: How specifically is Hummingbird better: Singhal says it’s essentially to better answer the much more complex queries people are making. It impacts all kinds of queries, but far more effective on long, complex questions that we’re getting many more of now.
Q: Examples? Hard to be specific, but essentially, with more complex queries, the algorithm can better understand concepts vs. words as well as relationships between concepts.
Q: How is this different in nature from Caffeine? This is clearly more focused on ranking sites better for relevance, while Caffeine was more focused on better indexing and crawling of sites.
Hummingbird gave us an opportunity to rethink how we can reuse all these new services to improve search results.
Before we discuss further, I want to take the opportunity to share with all of you one of the best SEO tools I could not leave without … Fruition.

Introducing Fruition – freemium SEO / analytic tool for bloggers
Fruition is a tool used by several bloggers (including me) to check on our blogs’ analytics. Basically, this is a great tool if you are a SEO enthusiast or running an SEO agency.
For a normal blogger, you might find this tool rather useless (seriously speaking).
What Fruition does is that it offers you the ability to check on Google Updates or any penalty slapped by Google.
Fruition data or chart is pretty straight forward with accurate data and colours. It calculates the probability of a Google update towards your blog by measuring on the data (especially traffic) collected from Google Analytics.
Basically, the data collected are then compared with the ‘before and after’ stats from the date of the update.
Obviously, you could do this manually but I would rather have a SEO program or tool to that for me. Fruition doesn’t only collect data from your Google Analytics but as well as comparing the data with other big SEO websites to verify on the information.

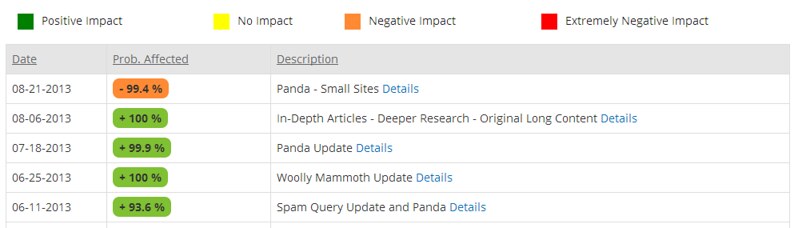
What I love most is the colour schemes provided by Fruition.
Green – positive impact
Yellow – no impact
Orange – high likelihood of negative impact
Red – negative impact
This means that for every news release, you are (indirectly) bound to understand how Google works if you do your ‘homework’. I will explain more on this in a moment time.
*Looking for Fruition link? Free link is given at the bottom of the page 🙂
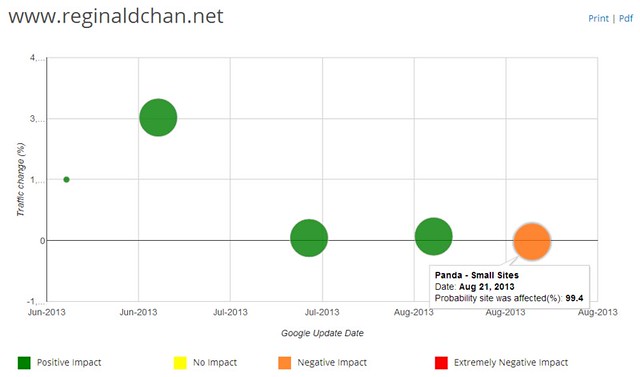
My blog stats using Fruition

As you can see above, my blog has a 99.4% chance of being affected by the ‘mini’ Google Update.
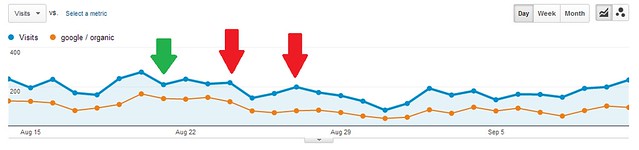
Now, let’s have a look at my Google Analytics for the stats.

Google Panda Update on small sites was said to happened somewhere close to 21st August 2013 and therefore, I will take 7 days in advance as the starting point for some blog traffic comparison.
Search engine traffic before the Google Update was around 136 hits per day on average.
Right after the update, traffic from search engines were slowly reducing and everything started to fall right after 23rd August 2013. Yup, my search engine traffic reduced closed to 50% of what I am usually getting.
So the biggest question was, “Did Google Panda Update on small sites really took place?”
Honestly, we had no idea (I wish I had though) but it certainly looks ‘happening’ to my blog.
What did I do (wrong) to get ‘hit’ by Google Panda Update?
I did thought about this and to be exact, it took me 72 hours to finish my ‘small research’.
Basically, I did nothing wrong (no black hat SEO if that’s what you are wondering at the back of your head) and of course, if I am not doing anything wrong, why would I be ‘penalized’ right?
I would blame this on my approach. Yes, my blogging approach.
When I started this blog, I was determined to rank fast using white hat SEO. I did my homework on the types of keywords to use on each article and even calculated the keyword density of specific keywords on my blog (to name a few).
By now, you can call me a SEO freak and I wouldn’t mind.
There are also a few more white hat SEO techniques I used to rank well on search engine result pages (which I can’t disclose for obvious reasons).
The results? Ranking 242 keywords to be exact on search engines and about 15 of my articles are on the first page of Google.
Important disclaimer: I am not boosting but I am just sharing my experience (plus stupidity).
Imagine 90 days blogging and ranking 242 keywords on page one of Google (SERP’s). What do you think?
…
…
…
Yup … It does look so obvious that I am using some black hat SEO technique right?!
That’s what I am talking about. I was ranking my keywords too fast on search engines using white hat SEO.
Ouch!

Did I really use black hat SEO to rank my keywords?
I know this sounds funny but that’s the fact. I really didn’t use any (yes the big word ‘ANY’) black hat SEO techniques at all. And, I didn’t manipulate the search results too.
However, the results for me to be able to rank so many articles on first page Google does sounds very illegal I would say!
At times, I would simply blame myself for being over ‘enthusiastic’ when it comes to search engine optimization.
What did I learned from this Google Panda Update on small sites (hummingbird)?
I am a strong believer that it is easy to rank on search engines as long as the plan is right. Now, rushing to rank so many keywords on first page of Google is definitely a crazy thing to do (honestly speaking).
When it comes to SEO and overcoming any Panda Update, it is best to leave it as natural as possible. You can’t really beat Google and every updates done by Google is to ‘compliment’ the previous updates.
Search engine optimization is indeed, very simple as I had previously wrote. All you need to do is to ensure that those backlinks you are getting … are coming from natural sources (no paid links etc).
Another thing I learned from this Google Update (hummingbird) is that big daddy Google is focusing on very minor and petty stuffs like blog’s domain age and the numbers of articles able to rank well on Google.
Does this article makes any sense to you?
Using the comment form below, tell me if this article makes absolutely logic to you. For me, it is a lesson well learned.
It was fun being able to rank pretty good on search engines but again, it come with a huge sacrifice too!
For those are interested to try on Fruition, here’s the link for it. All you need to do is to link up to your Google Analytics and the stats will start rolling in.
Of course, I am off to ‘lick my wounds’ but guys, tell me what you think below 🙂





![[Contest] Win 1 of 5 Blog Engage Standard Accounts](https://www.reginaldchan.net/wp-content/uploads/2013/09/blogengage.jpg)