Content Delivery Network helps to boost website loading speed. If you want to rank well on search engines, getting your website speed up to par level is important. Even Google advise that sites should be loading at the speed not more than 1.4 seconds.
Brands such as CloudFlare, Incapsula and MaxCDN are no longer uncommon names when it comes to branding themselves as the best CDN providers. Before we go any deeper, let’s take a quick dive on what CDN totally means to a website.
What is a CDN and how it helps increase website loading speed?
Content Delivery Network is a large distributed system of servers deployed in multiple data centers across the Internet. Simply by using a CDN, webmasters are able to serve static content to their readers or visitors from various data centers which are closest to the readers.
And this means that websites will load blazing fast. Yes, I mean like sonic. Okay I am just aggregating but you get the point.
Sites loading over 3 seconds should seriously consider using Content Delivery Network to ensure that they are not losing visitors. Still not convinced?
The web should be fast – Google Inc.
1% increase in revenue for every 100ms of improvement – Amazon
One of the biggest misconception done by bloggers are paid Content Delivery Networks are equivalent with the free CDN services. The truth is, they are miles apart.
The most important part to remember is that free CDN providers usually offer limited cache resources compared to premium ones. Nonetheless for those bloggers who are on tight budget, starting off with free Content Delivery Network services could be the best choice among all.
In the market right now, there are only two Content Delivery Network providers which you should really consider when it comes to caching and performance which are:
- CloudFlare
- Incapsula
Recommended read: The fastest web hosting provider – Synthesis vs WP Engine
Best CDN for Overall Performance: CloudFlare
CloudFlare is one of the most popular CDN provider for many bloggers. It has also partnered up with hundreds of hosting providers to ensure that web hosting clients are able to sign up for CloudFlare and enable it with just a few clicks of the button.
It is one of the most recommended CDN by many hosting companies as it is easy to integrate and it could easily speed up a blog within minutes. As a matter of fact, CloudFlare guarantees that they will supercharge your site in just 5 minutes.
All you need to do is to set it up (even by default is fine) and that’s it. No special settings needed … ever!
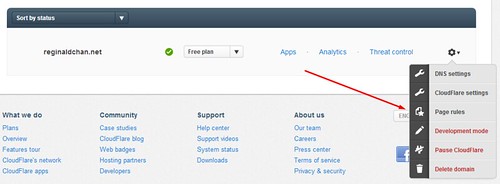
For bloggers who are looking for faster website loading speed but at the same time on tight on budget, they can easily use CloudFlare Page Rules to ensure that CloudFlare is caching more static resources on its servers. If you have no idea what it is or how it works, you can refer to this article for more information, How to setup CloudFlare Page Rules.
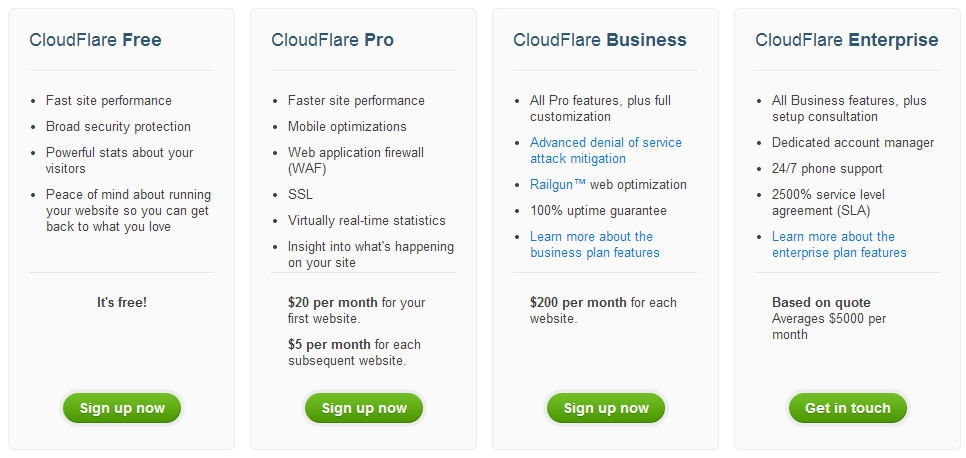
While CloudFlare offers unlimited free accounts for everyone, you may still opt for premium plans which starts from $20 per month. Here are the current plans CloudFlare are offering:
While CloudFlare is a great CDN choice for many bloggers, it could also be a huge problem for some as CloudFlare has the tendency to block visitors of several IP’s and country specific. Even though the odds of this to happen is relatively low, it is definitely something to consider before deciding to use CloudFlare.
Best CDN for Security Protection: Incapsula
Incapsula uses a global content delivery network to provide website security, DDoS protection, load balancing and failover services to clients. For most bloggers, Incapsula is a great alternative for CloudFlare when bloggers are trying to install CloudFlare for their sites.
So, what is Incapsula offering compared to the rest of the CDN services?
When it comes to security, Incapsula could probably be the #1 on the chart. Among all the free CDN providers available, Incapsula is one of those who offer top notch security features and lots of addon features other CDN providers might not be offering … for free.
For blogs who are always hit by spam bots, Incapsula could be a better choice for CDN service as it comes with Bots Protection feature which is said to counter attack automated spammers.
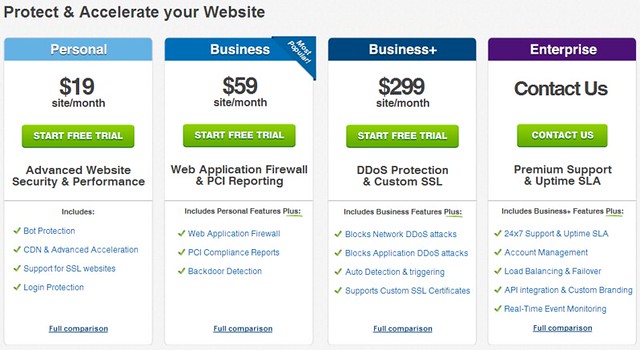
Incapsula offers both free and premium CDN services which started from $19 per month and here are the plans it is offering:
Can’t decide which free CDN provider to use? This article could help, CloudFlare vs Incapsula.
Most Popular Premium CDN for performance and price: MaxCDN
When it comes to premium Content Delivery Network at a good price, nothing beats MaxCDN. It is trusted by many top sites such as Yoast, ZippyKid, The Next Web and WPBeginner.
So, what makes MaxCDN so popular?
- Global flat rate pricing
- Free HTTP & HTTPS requests
- Instant purge
- 24/7 customer support (including live chat)
- Supercharge and make sites blazing fast
- Easy integration with W3 Total Cache and thousands of hosting environment
I use MaxCDN because I am always a speed junkie. I want my site to load extremely fast and I always aim for the 1 sec mark. Without MaxCDN, I was loading around 1.8 seconds on average and with MaxCDN, I was rocking at below 1 sec (608 ms to be exact).

MaxCDN offers very competitive rate which starts at $9 per month (for 2 websites) and an allocation of 100 GB per month. I am no big fan of monthly payment and if that is the case, take up the annual plan and get 2 months free.
Not only that, use coupon code Max20 and get another 20% discount off your total bill. Now tell me, how cool is that?
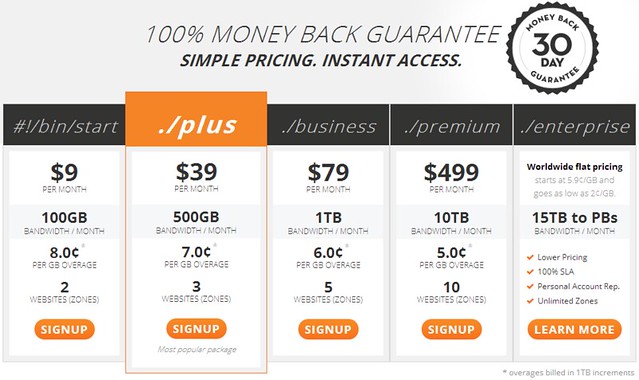
Here are the plans MaxCDN is offering:
For those who are interested to make your website even faster, I would highly recommend you to use W3 Total Cache Pro + CloudFlare Page Rules + MaxCDN. Of course, this is when you are serving lots of images and JavaScripts which could affect the loading speed severely.
Give MaxCDN a 30-days trial run for free and upon sign up, get 20% off instantly with coupon code Max20. Click here!
Is your website loading over 1.5 seconds or do you want a faster website?
We all know the importance of having a fast loading website. Analytic sites such as Moz and QuickSprout has always recommend a quicker loading site if you want to rank well on search engine. If you are not using any CDN service yet, I would recommend you to grab either one of the above immediately. Not only you will have a better chance to rank well, you are going to make your visitors happy too!
Are you using any of the Content Delivery Network providers above? Tell me what you think and share your CDN experience with me using the comment form below.